In this tutorial we will see how to configure auto git pull in the development and production server so that, whenever you push commit to the specific branch, the latest commit will be automatically pull to the corresponding server based on the specific branch.
Say, if you push the commit to the ‘dev’ branch, the commit will be pulled in development server. Similarly, if you push to the master branch, production server will get the latest commit. You get the idea.
For this tutorial, we will use gitlab. However, same procedure can be applied to bitbucket, github or other version controller system.
Preparing the repository in gitlab
For this tutorial, I will use a test repository: https://gitlab.com/k4mrul/jekyll-test I have created two branches in this repository, master and dev.
Configuring access token
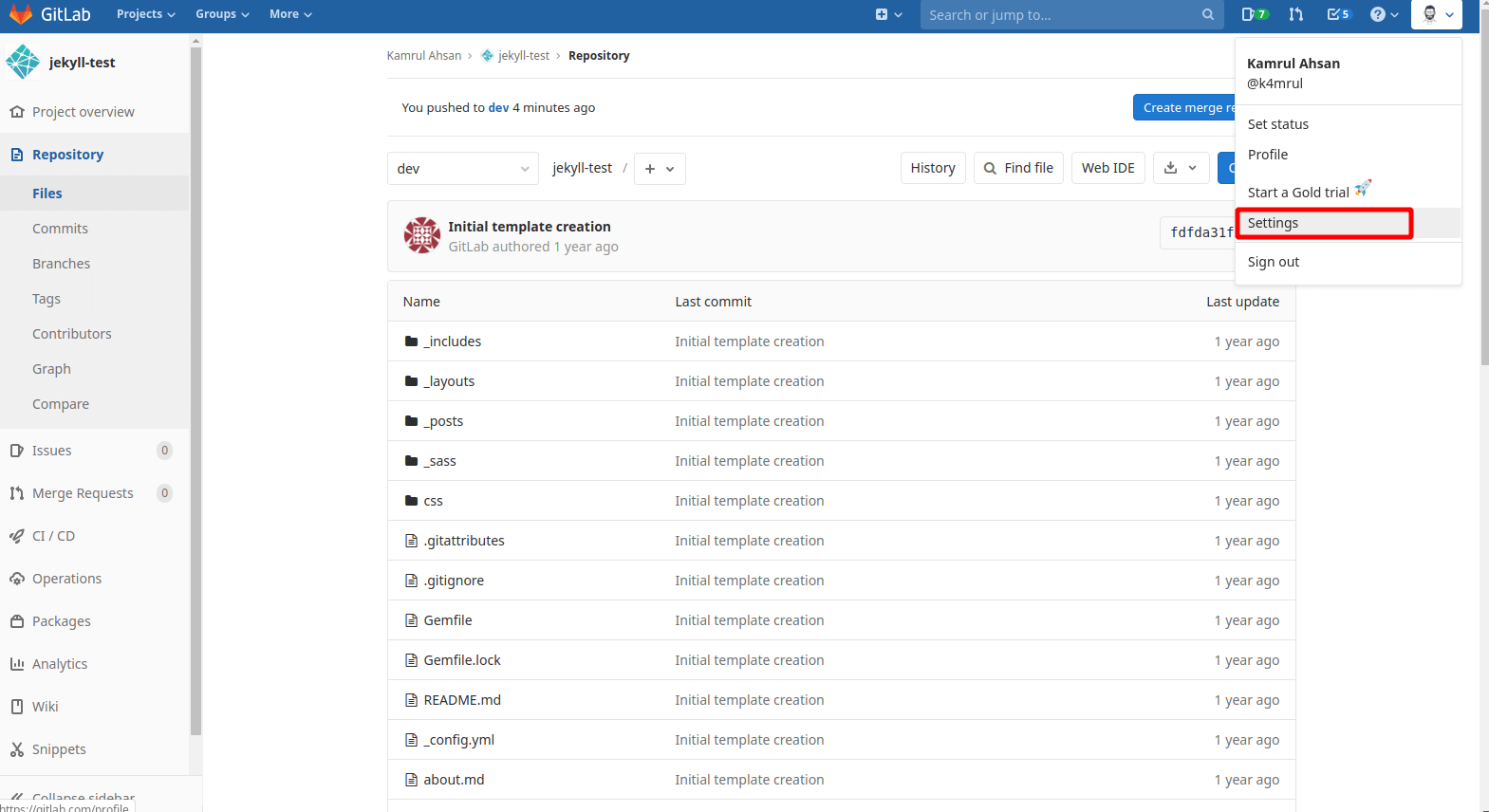
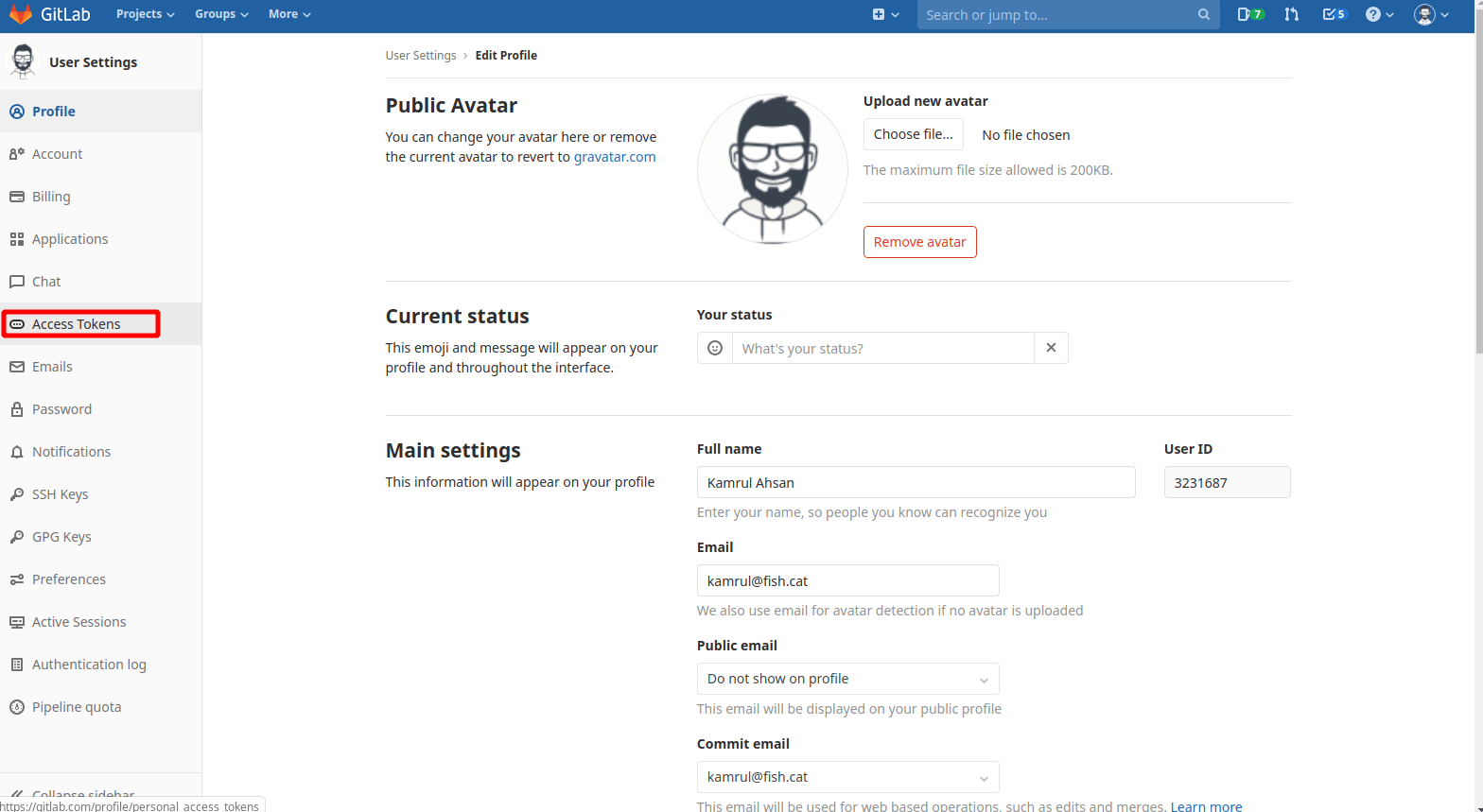
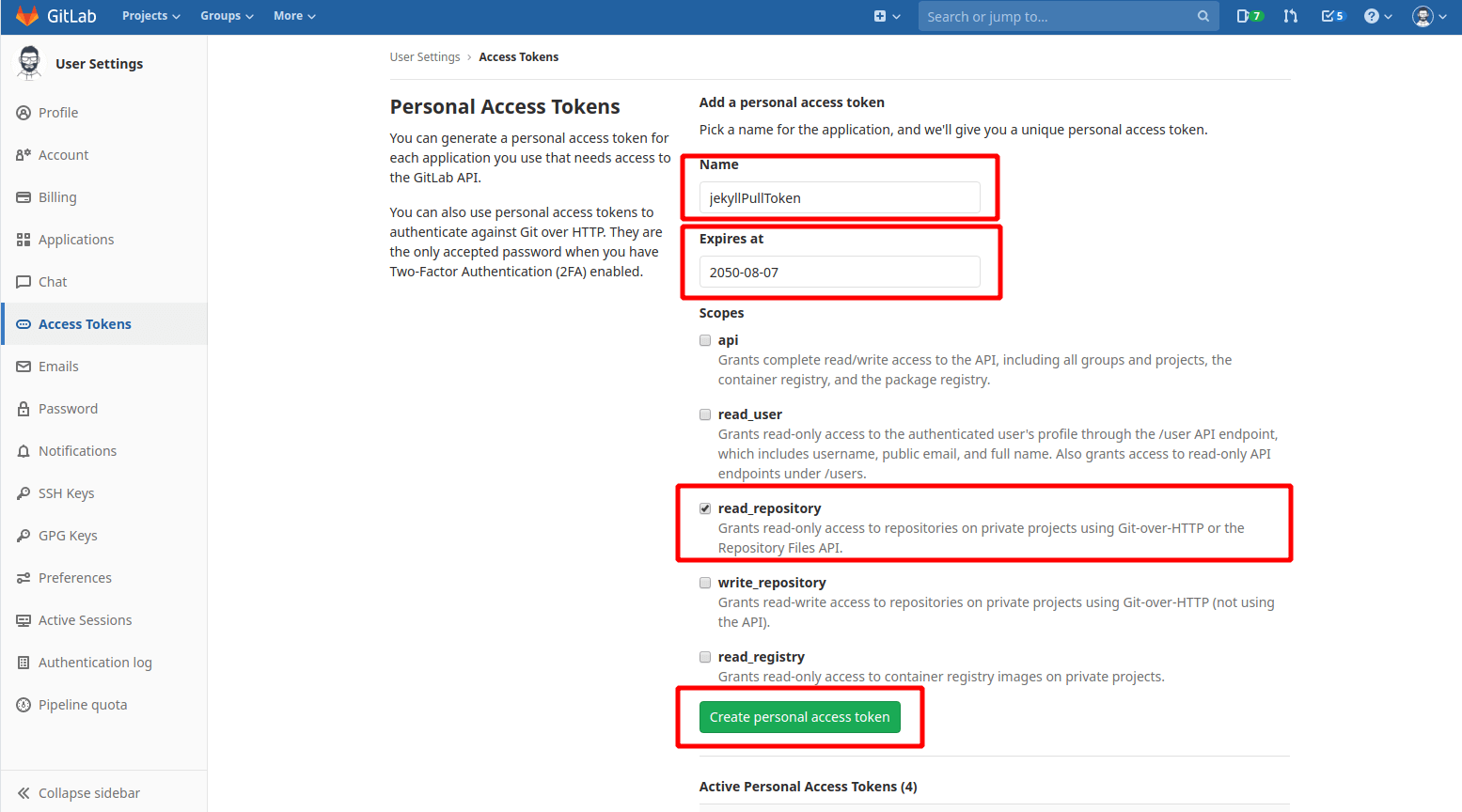
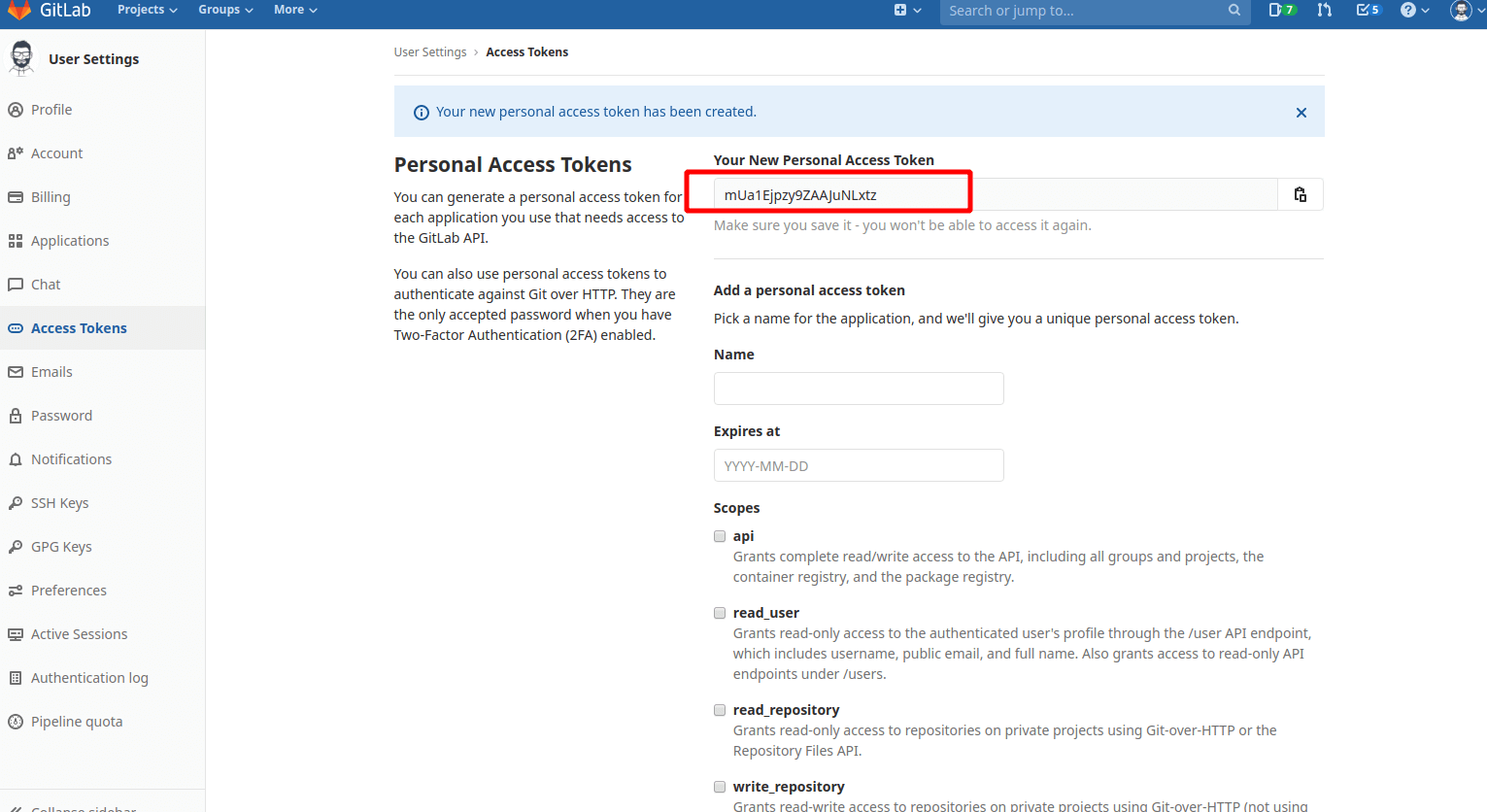
To pull the latest commit from a branch, we will use gitlab’s access token instead of using password based authentication. So to generate an access token for our pull job, go to Settings > Access token. Then generate a ‘read_repository’ access token. Copy the access token to clipboard.




Configuring webhook
We will configure webhook for our repository. Webhook is a service which triggers an event whenever we make certain changes in the repository. In our case, we will setup a push webhook which will trigger a push event to our dev/prod server whenever we push a new commit to the repository. Based on that event, dev/prod server will know that a new commit has been pushed & it will initiate the pull job.
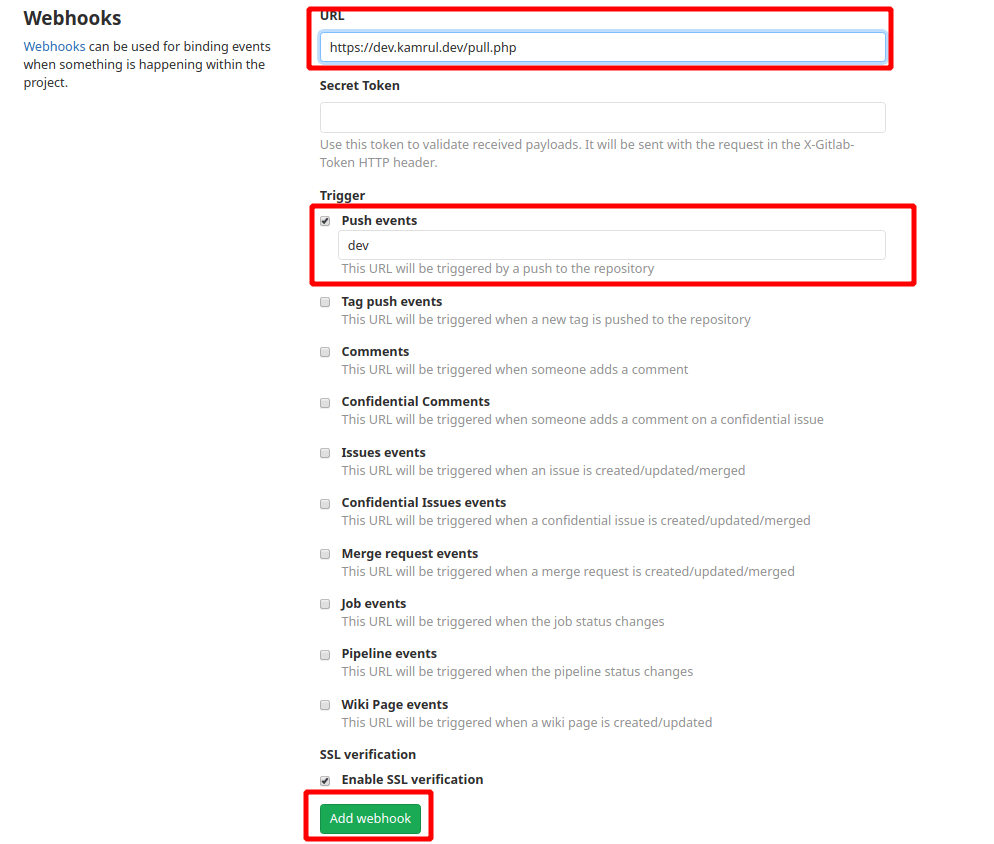
To setup webhook, first go to the repository settings > Webhooks
Setup a url. For example, for dev server, the url will be your dev server url including a file name at the end. Like this: https://dev.kamrul.dev/pull.php Remember to include ‘pull.php’ file at the end of that url. It can be index.php or any file. We will work on that file later.
Set push events trigger to your dev/prod branch. In this example, we set ‘dev’ branch

Finally, click add webhook button. So from now, whenever a new push has been committed to ‘dev’ branch, webhook will ‘browse’ the specified url.
Preparing the repository in dev/prod server
Suppose we are on dev server and we already cloned the repository to the public directory. In my case /var/www/html/ is the public directory. Now create pull.php file in public directory of the web server. Edit the file and paste the below code. Make sure to change the repo directory, branch and access token
<?php shell_exec( 'cd <repo-directory>; git reset --hard origin/<dev/prod>; git clean -d -f; git pull https://gitlab-ci-token:<Access-Token>@gitlab.com/<your-repo-url>.git <dev/prod>' ); ?>
repo-directory: Where you clone the repository (project files, in our case: /var/www/html/jekyll-test)
git reset hard origin/<dev/prod>: resetting the local branch HEAD to remote branch. Replace dev/prod branch. Example: git reset –hard origin/dev
git clean -d -f : removing untracked files from the working tree
git pull https://gitlab-ci-token:<Access-Token>@gitlab.com/<your-repo-url>.git <dev/prod> : replace access token that we generated earlier and replace repo url and the branch. Example:
https://gitlab-ci-token:[email protected]/k4mrul/jekyll-test.git dev
Save the changes and exit. Now give the execute permission to pull.php file
chmod +x /var/www/html/pull.php
Change the owner of git folder to your web server user, in our case, www-data is the web server user and jekyll-test/ is the git repo folder
chown -R www-data:www-data /var/www/html/jekyll-test/
All done! Now when you push to the specific branch, the webhook will notify the server and server pull the latest changes from remote repository.